Multi-Language Support
WebUI offers multi-language support. Depending on the language settings of your browser, all strings that are displayed in the WebUI will be checked against a language specific translation table. If a translation is available, the translation is displayed. Otherwise, the original string is displayed.
Project-Specific Translations
In addition to the built-in translations in WebUI, you can add your own translation files to your WebUI applications. Model identifier names can then be translated according to the browser’s language.
Please note that you can translate not only from one language to another, but also from model abbreviations to strings that are more readable by the end-user, e.g.:
F_X_EGG = Egg
Translation files should be placed anywhere below your project’s resources folder, and must use the following naming-conventions:
<anything>.properties: Default translations, also used as fallbacks when a specific translation is unavailable in another language. These translations should not be duplicated in a separate language-specific file, but may be overridden to provide translations for a particular locale. If you supply more than one such file, these will be applied in alphabetical order. This means that if you specify the same identifier in more than one of these files, the translation that will eventually be used is the one specified in the file that comes alphabetically last.<anything>_xx.properties: Translations for a specific language, using an ISO 639 language-code, e.g.xxbecomesnlfor Dutch.<anything>_xx-YY.properties: Translations for a specific language-and-country combination, using an ISO 639 language-code and an ISO 3166 country-code, e.g.xx-YYbecomespt-BRfor Brazilian Portuguese.
The WebUI will automatically use the language properties file for the language that is set as the default in your browser.
Tip
Please note that you can create as many translation files as you like. This allows you to keep a clear topic/subject per file.
Important
If you provide both a default translation file and a language-specific translation file, please make sure that they use the same base name. For example, if you have a default translation file abbreviations.properties and you want to specify translations into Spanish for the abbreviations mentioned in this file, you should also provide a file called abbreviations_es.properties. If, in addition, you want Dutch translations of them, you should create an additional abbreviations_nl.properties.
To provide a default translation in English for your WebUI app, create a file <anything>.properties with your translation pairs:
org_name = Organi***z***ation name
To provide a translation for another language, e.g. nl, create a file <anything>_nl.properties with your translation pairs:
org_name = Organisatienaam
To provide a translation for a language-locale, e.g. en-GB, create a file <anything>_en-GB.properties with your translation pairs:
org_name = Organi***s***ation name
Another way of providing translations is by using the webui::IdentifierElementText functionality.
Element Text
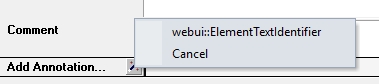
In addition to the project-specific translations, you can also use string parameters from your model to provide translations for set elements in your WebUI applications. You can specify these by using the so-called annotations in the AIMMS model. To do so, open the attribute form of a Set identifier and click on the ‘Add Annotation’ wizard button below the comment attribute:

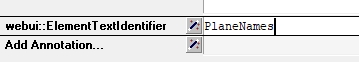
Select the Webui::ElementTextIdentifier annotation type and specify the name of the 1-dimensional string parameter which holds the translated element values:

Please be aware that AIMMS does not provide syntax checking in the annotations field, so make sure you type the identifier name correctly. Furthermore, please also note that you should not add the index to the identifier name (so, in the example above, PlaneNames is specified rather than PlaneNames(p)).
The effect of this will be that wherever the element names would normally be displayed in your WebUI widgets, the corresponding string values will be displayed instead. This allows you to provide your users with clearer text than the ‘raw’ element names as they exist in your AIMMS model.
Please note that when you display elements of a subset in the WebUI, it will automatically use the element text as specified in its rootset. However, you are allowed to override the element text for each (sub) subset of a set. The WebUI will use the most specific text. So, if you have SetA, SetB and SetC, where SetC is a subset of SetB and SetB is a subset of SetA, and you display elements from SetC, the WebUI will use the translation specified for SetC. If this is not available, it will use the translation specified for SetB. If that is not available, it will use the translation specified for SetA.
Important
The above mechanism is featured from AIMMS 4.46 onwards. If you are still using an older version of AIMMS, the following paragraph applies.
In older AIMMS versions the element text identifiers need(ed) to be specified in a project-specific JavaScript resource (located in the resources subfolder) that lists the string parameter on a per-index level. For example, a project specific resource with the following contents
ElementTextMap = {
"i" : "ItemDescription"
};
will display ItemDescription instead of the element i in your widgets. Please note, that the string parameters that are specified in the ElementTextMap need to be declared as one-dimensional identifiers over the associated index in your AIMMS model.
Important
In AIMMS versions lower than 4.46, this feature does not work properly when used in combination with the selectionbox widget.
Client Browser Language
Starting from the WebUI 24.5.1 library, the WebUI library incorporates information about the customer’s browser language. The app developers can leverage this information to deliver language-specific contents in the UI.
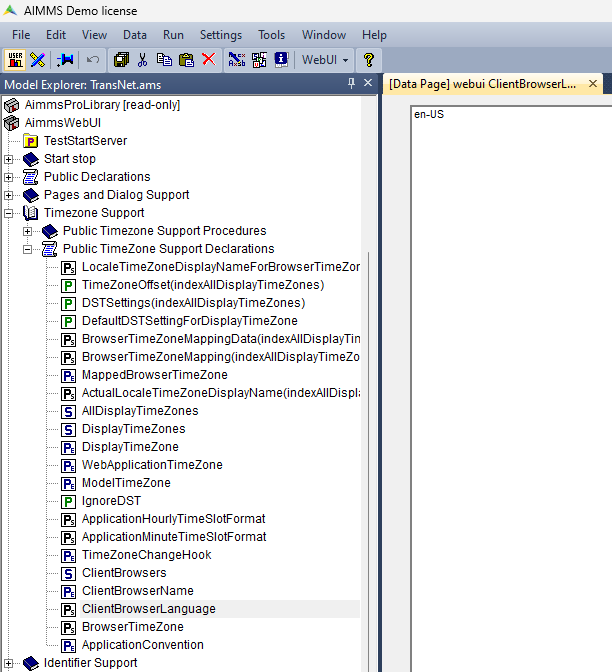
More specifically, the client browser language is captured into the value of the pre-defined identifier webui::ClientBrowserLanguage in WebUI library:

The responsibility for utilizing this information rests with the app developers, who can then provide language-specific text and contents accordingly.
Consequently, any model data-driven contents can be customized based on the user’s language preferences.
For instance, the title of a widget can be customized by the app developer based on the value of the identifier webui::ClientBrowserLanguage.