Data Manager
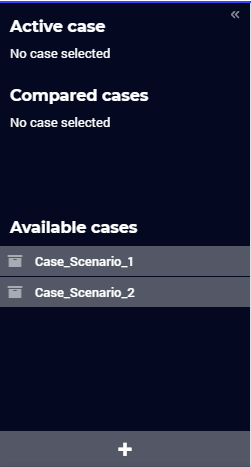
To use the data management features through the WebUI, the Data management style option of your AIMMS application has to be set to Disk files and folders. This is the default for AIMMS 4 projects. The WebUI has a data management pane, which lists all available data cases. The data management pane allows you to load, save and delete cases associated with your AIMMS project. It can be opened with the ‘list’ icon  :
:

When running your WebUI app in development mode, the cases will be stored in the Data subfolder of your project folder. When running your WebUI app through PRO, cases will be stored on the PRO server. Bundled cases (i.e. cases that are included in a subfolder of your published application) are still accessible, but are read-only.
User Actions
There are several data case actions the user can perform.
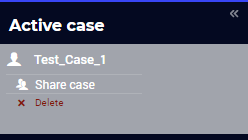
Active case
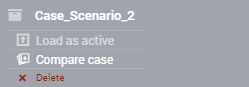
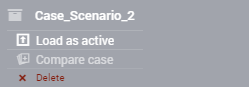
You can set an active case through the data management pane by hovering over a case in the “available cases” list and clicking the “load as active” option:

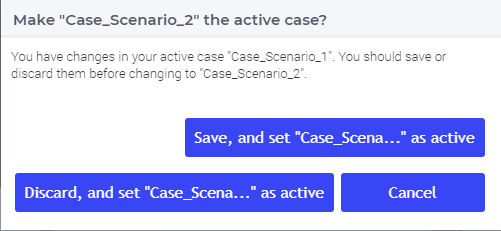
The case is then loaded as the active case in your AIMMS model. This means that it will be used as the basis for the data in memory in your model; any changes you make can be either saved to this case, or in a new case. When switching from active case, you will be asked what to do with any unsaved data.

Case comparison
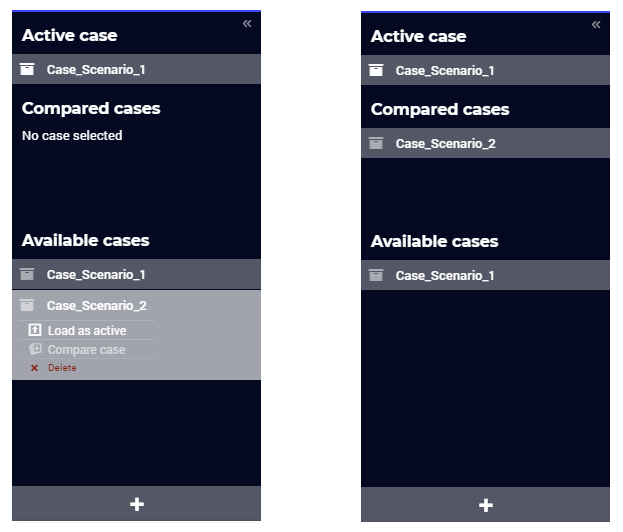
The WebUI can be put into case comparison mode by adding one or more cases in the “compared cases” list by clicking their “compare case” option:

In this mode, all data-showing widgets (such as tables and charts) will show an additional case dimension if their Case Comparison switch is set to ‘On’ (the default) in their options editor. When in case comparison mode, the active case is automatically included in the compared cases:

Any editable data from the active case will be shown in blue in the table, whereas all other data will be read-only and shown in black. Removing the last case from the case comparison will automatically switch the WebUI back to the regular mode of showing the data from the active case.
Next to using the data management pane to add cases to the list of “compared cases”, you can also do this from within AIMMS. In the AimmsWebUI library, there is the webui::CompareCaseBool identifier. This identifier is set to ‘true’ when a case is added to the list of “compared cases” and false when it is removed from the list. If you want to add or remove cases to/from the list of “compared cases” from within a procedure in AIMMS, you can update this webui::CompareCaseBool identifier.
Note
From AIMMS 4.94 onwards, the app developer can specify on a per widget basis whether that widget supports case comparison mode or not. In the widget options of the Table and the Chart widgets, the binary option “Case Comparison” is introduced to that end.