Iframe Widget
The Iframe is a header-less widget which allows you to display on your WebUI page the web contents provided through an embedded link.
To do so, you have to specify the Contents option on the Contents tab in the option editor of the widget. Here you can specify either a literal name or a string parameter in your AIMMS model containing the embedded link.
If you specify the literal name of the embedded link, make sure not to use quotes around the link name. Specifying a literal value is only useful for static contents. So, if you plan to change the contents which is displayed in the Iframe widget dynamically, then you will have to use a string parameter controlled from within the AIMMS model.
Note
Note that the Iframe widget is only supported on grid layout pages in AIMMS WebUI.
Also, when running the WebUI application on Linux the letter casing of the embedded links should be correct, otherwise the corresponding contents will not display at all.
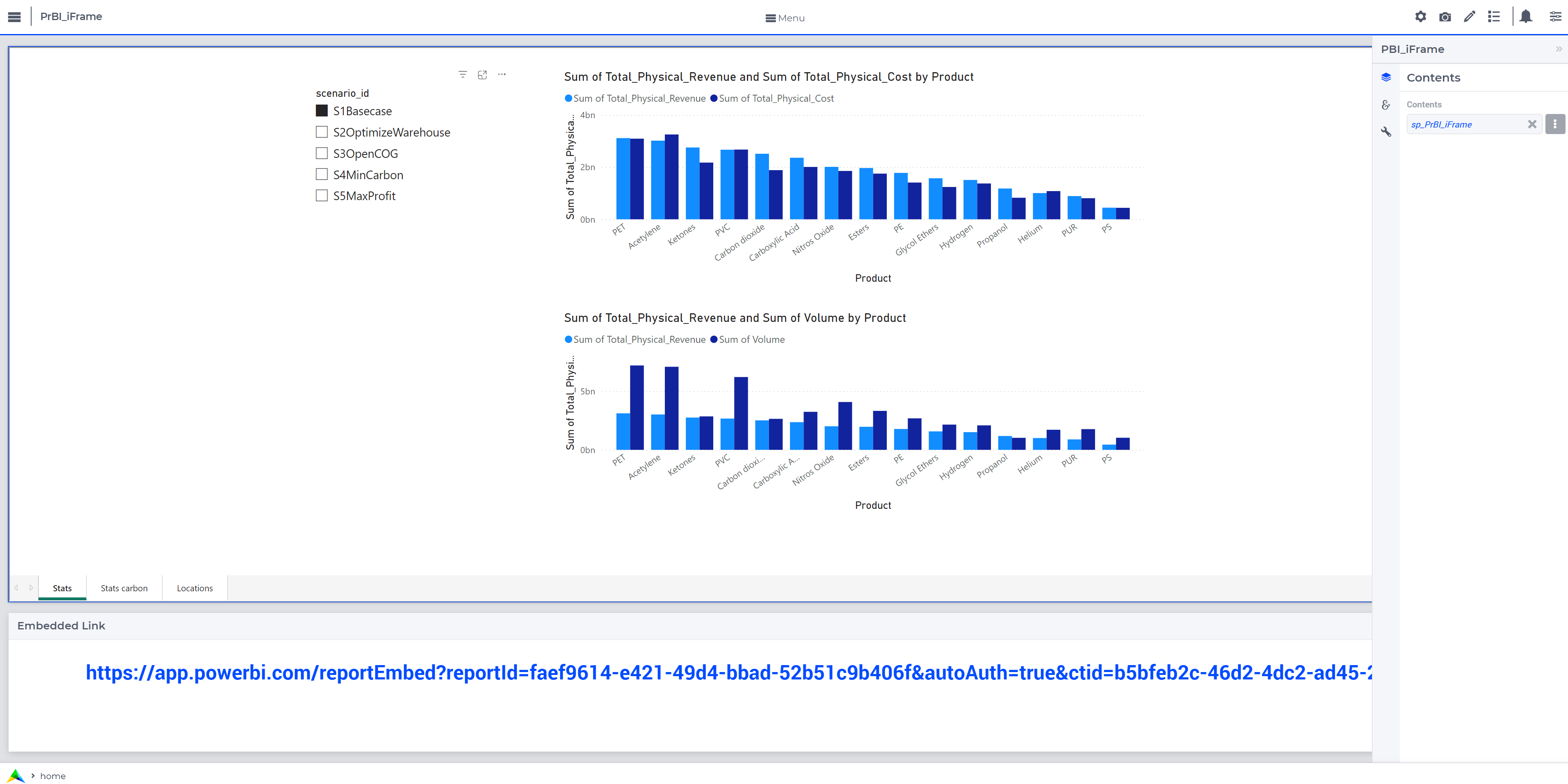
Here is an example where the Iframe widget is used to display as contents some data visualization report created by using the Microsoft Power BI platform:

In the example above the HTML representation of the web contents looks like this:
<iframe title="SC Navigator example data report" width="1140" height="541.25" src="https://app.powerbi.com/reportEmbed?reportId=faef9614-e421-49d4-bbad-52b51c9b406f&autoAuth=true&ctid=b5bfeb2c-46d2-4dc2-ad45-2b20fcc35faf" frameborder="0" allowFullScreen="true"></iframe>
In this case, the embedded link which is specified in the Contents option of the Iframe widget in WebUI is the string in the “src” (source) field above (without the quotes):
https://app.powerbi.com/reportEmbed?reportId=faef9614-e421-49d4-bbad-52b51c9b406f&autoAuth=true&ctid=b5bfeb2c-46d2-4dc2-ad45-2b20fcc35faf
Please note that, if you intend to use the Iframe widget as illustrated above in order to display a Power BI report, then you need a Power BI license and access rights to the report involved in order to actually see it in the WebUI.
Furthermore, note that WebUI tries to fit the contents provided through the embedded link within the page area configured for the Iframe widget. If the Iframe content is wider than the actual widget area, then scroll bars will be shown.