Install GSS interface for end-users

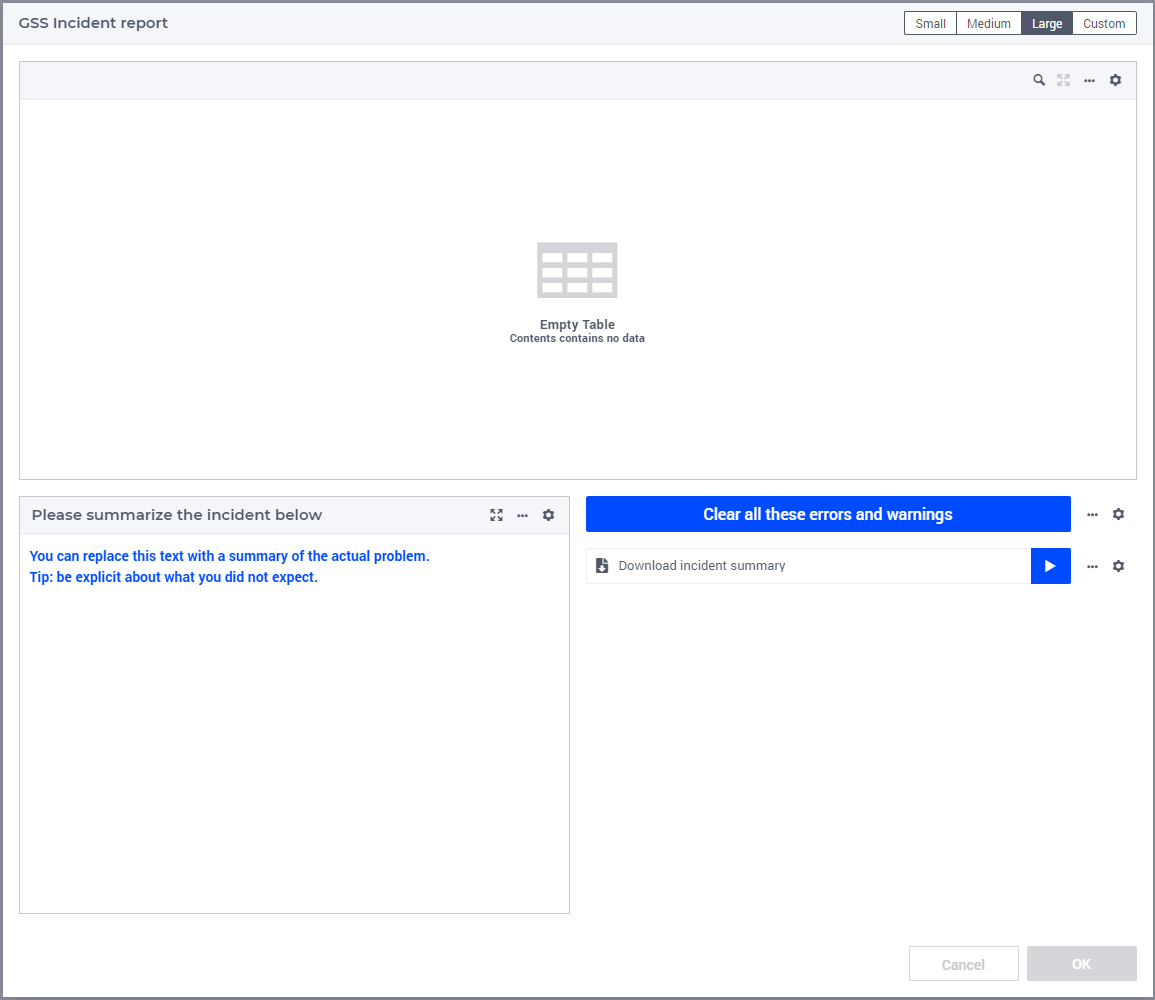
In this article, it is explained how to create the above dialog page in which the end-user can submit an incident report.
Create a dialog page, preferably below the page GSS Session History Management, named
GSS Incident report. The setwebui::AllDialogPagesshould now containgss_incident_report.If not, you may want to change the
webui.jsonfile by replacing the new element you see withgss_incident_report.The size of the dialog should be
large, and you can choose layout 2:
First create a table
ErrorWarningTable, titled “Errors and warnings encountered” in Area A.Contents:
gss::sp_dataSessionErrorMomentsgss::ep_dataSessionErrorSeveritygss::sp_dataSessionErrorMessages
Pivot:
Rows:
i_dataSessionErrorMessageNumberColumns:
<IDENTIFIER-SET>
Create a scalar widget, named
IncidentSummaryin Area B.contents:
gss::sp_incidentSummarySuppliedByEndUser.
In the miscellaneous properties tab, set:
Contents.labels.visible to 0
Enable Multi-line to 1
Title to
gss::sp_incidentSummaryTitle
Add a download widget named
downloadIncidentSummaryin Area C.Procedure
gss::pr_downloadIncidentSummaryTitle:
gss::sp_titleDowloadIncidentSummary
Add a button named ClearDataSessionErrors in Area C.
Procedure:
gss::pr_clearDataSessionErrorsTitle:
gss::sp_titleClearDataSessionErrors